As we know, for any website, speed is essential. To succeed in your blog, you need a high-speed website that loads fast. Here Shortpixel image optimizer WordPress plugin comes into the picture.
After launching a Blogging website, the speed of your website plays a very crucial role for your users.
If your blog is quickly loading, your visitor will be happy, which will help your blog get a high rank on google.
Here loading means not just quick; it should be as quick as under two seconds fast. For this, you need effective image compression tools.
A person who is running a successful website knows that an image optimization tool is essential.
There are many ways to help your website load faster, but one of the important things you can do is optimize your images.
For this Short Pixel is considered one of the most effective image optimizer plugins to be used on WordPress.

Well, what makes Short Pixel better than other tools available in the market?
By reading the Short pixel review, you will know how it is differentiated from other plugins and what helps it make it better in use.
Table of Contents
ToggleWhat is image Optimization?
Image optimization is the process in which image size gets reduced without compromising quality.
When we talk about website optimization, it’s not just about making your site visually appealing but also ensuring that it loads quickly and efficiently.
A large image on your page will lead to a slow page loading time, ultimately resulting in a bounce rate and lower search engine rankings.
By optimizing images, you can improve your website’s loading speed, enhance user experience, and boost your site’s performance across various devices.
It involves finding the right balance between file size and image quality, reducing unnecessary data, and compressing the image files to the smallest possible size without sacrificing visual appeal.
The Importance of Image Optimization
1. Improved Website Speed– As mentioned earlier, image optimization is vital to website speed as it helps improve it.
Studies have shown that website visitors have short attention spans and are likely to leave your website if it takes more than a few seconds to upload.
By optimizing your images, you can significantly reduce the time it takes for your website to load, leading to better user experience and increased engagement.
2. Improved SEO– To get a high rank in Search engines like Google, website loading speed is essential.
As per SERPs (Search engine results pages ), quick-loading websites get higher rankings. Image optimization can help improve your website’s SEO as it reduces image file size.
This improves your page loading speed and potentially boosts your search engine visibility.
3. Mobile Optimization– As mobile internet users increase, optimizing your website for mobile users also becomes essential.
It would help if you guaranteed that your website loads quickly on mobile devices; compared to computers, mobile internet has a slow internet connection, and large image files can contribute to a slow-loading website on mobile devices.
By optimizing your images, you can make them mobile-friendly.
4. Bandwidth Optimization– Image optimization can also help reduce bandwidth usage.
Smaller image file sizes mean less data is transmitted from the server to the user’s device.
This is particularly important for websites with high traffic or limited bandwidth, as it reduces the strain on the server and improves overall site performance.
What is ShortPixel?
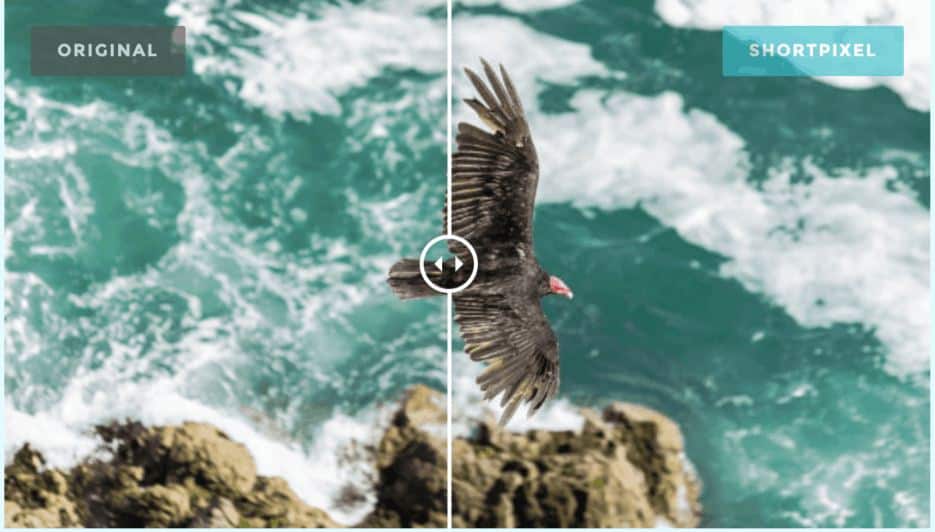
Short pixel is an image optimizer that improves website performance by resizing, compressing, and serving images without compromising quality.
Images optimized are small in size and visually similar to the original image.
Images are mainly responsible for any website’s performance.
Your website will run or load fast if the images are optimized correctly.
And search engines will put your website on a higher ranking.
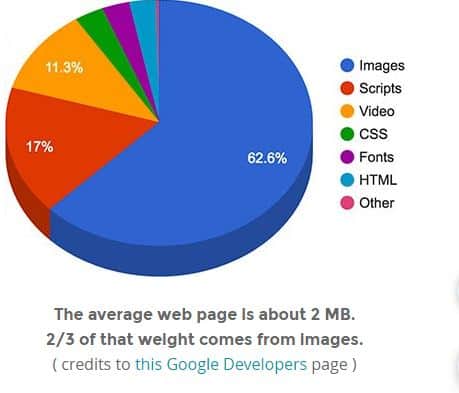
As per Google Developer, page images constitute over 60% of page weight. The average web page is about 2 Mb.
2/3 of the weight comes from Images.

How Does ShortPixel Work?
Short pixel optimizes images with the help of algorithms that can reduce your image size and compress it to the given requirement, which helps your web page load and make them faster, increasing your ranking.
Users also prefer your website as no one likes slow-speed websites.

Option of Image Optimization In ShortPixel.
There are 3 options to optimize the images:
| LOSSY | GLOSSY | LOSSLESS |
| It is the best option for most users. By this, you can get the smallest optimized image. So, if the speed of your website is supreme and you want the best-optimized picture quality, then go for Lossy optimization. | Glossy is the choice for those who still care about Google insights but believe that a slight loss of page speed is acceptable for high-quality images. | They provide a smaller size reduction than either lossy or glossy as they provide pixel-by-pixel identical to the original. If you want the image to be untouched, you can opt for this compression. |
Short pixels can work /convert images.
- PNG.
- JPG.
- GIF.
- PDF.
It can help you convert the PNG to the JPG for better size reduction as well as it gives the option to convert to WebP image for google chrome users.
Features Of ShortPixel Image Optimizer
- It automatically compresses the image using compression tools lossy, glossy, lossless short pixels. You don’t have to do it manually; this will save your time and effort.
- Automatically resize image dimension to the maximum.
- It compresses JPG, PNG, GIF, and even PDF documents.
- Covert image to WebP format.
- Keep Backup of the original image.
How to Set Up and Configure ShortPixel in WordPress?
Short pixel is a freemium word press plugin listed in word press.org. It is pretty easy to use.
Step#1 Install the ShortPixel Plugin in Your WordPress
You can download the free ShortPixel plugin

Install and activate the ShortPixel plugin.
You can check our blog How to install a plugin in WordPress in case of any problem.
Step#2 Generate the ShortPixel API key
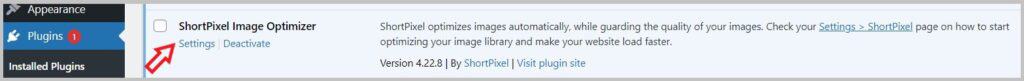
Click on Plugins–>Installed Plugins
And under ShortPixel click on Settings

You may need to enter your mail id to generate a Shortpixel API key.
When you click Request Key, your page should get API keys automatically.
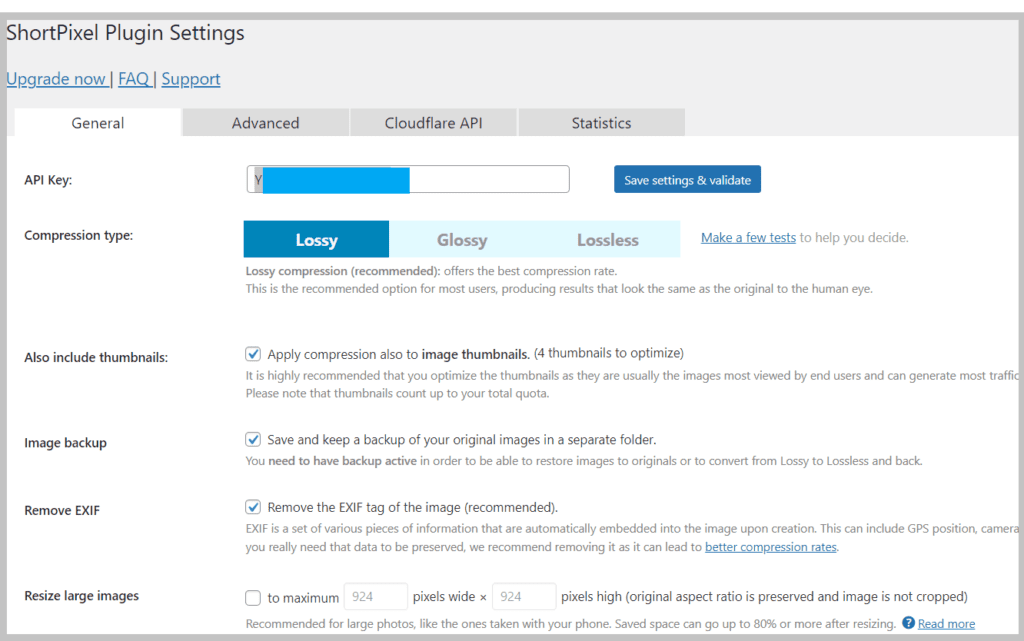
In my case, I have an API key so my screen looks as below.

.
You can also get the API key directly from the ShortPixel website.
Step#3 How to Configure ShortPixel in the WordPress Website
Mainly you see the 4 tabs under ShortPixel to configure.
- General
- Advanced
- Cloudflare API
- Statistics
Let’s configure each tab one by one
Configure The ShortPixel General Setting In WordPress
Let’s set up the General setting in ShortPixel.
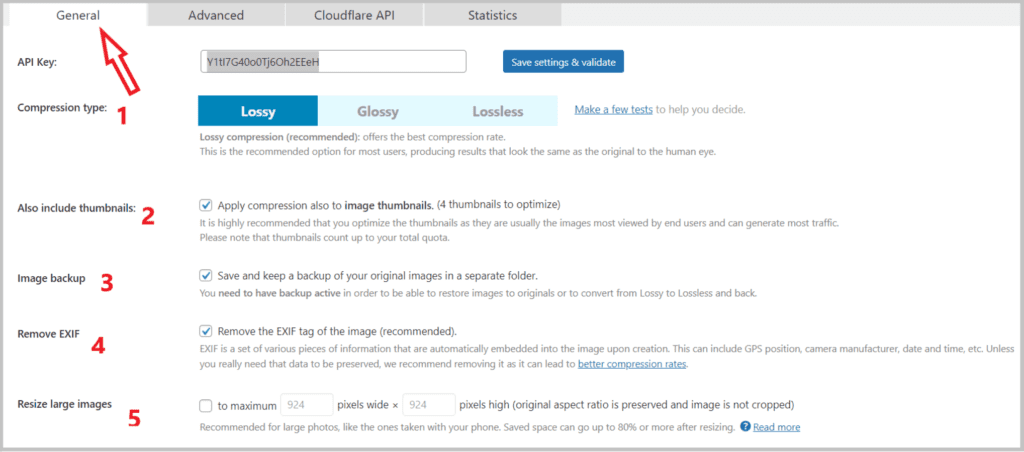
Click on Settings–> ShortPixel–>General

Let’s check all 5 settings one by one.
1# How to Choose the Compression Type in ShortPixel?
Short pixel has 3 options –
Lossy, Glossy, and Lossless.
Lossy compression type is recommended for most users, but if your website image quality is your first priority so you can choose Glossy/Lossless.
I have set it on my website as Lossy.
2# Want to Include Thumbnails In Image Optimization?
What are thumbnails?
In Short, Thumbnail is a small image representation of a larger image.
It is recommended to select image thumbnails as well for image optimization.
3# Save a Backup in ShortPixel (of the Original Images )
Select this to store a backup of the original image.
In any worst case, all your images would be safe.
4# Remove EXIF
EXIF is a piece of information that is automatically added during the creation of images like Date , Time, etc.
For more Optimization you need to remove EXIF from your images, so check this also.
5#Resize Images in Short Pixel
Choose maximum dimensions to resize images automatically.
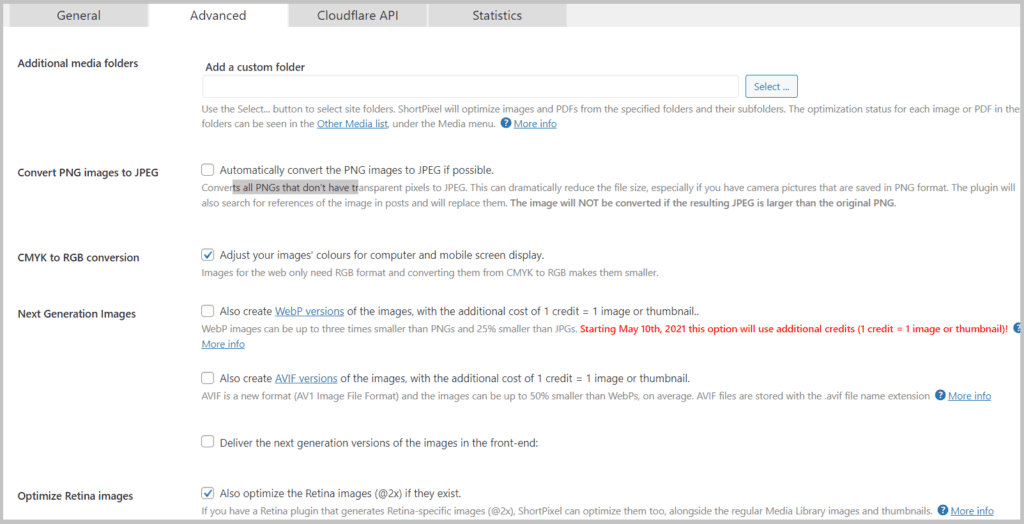
Configure Advance Setting In ShortPixel Image Optimizer
Want to have an Advance setting of the shortpixel. It will help you control features like converting JPEG, Creating WebP, and more.
Click on Settings–> ShortPixel–>Advanced

Additional Media Folder in ShortPixel
You can add your custom folder name (if you want) from where images would be picked and optimized.
I did not give any name as whenever I upload any image to WordPress blog, shortpixel automatically optimizes the images.
Convert PNG images to JPEG
If you check this on so it would try to convert all PNG images into JPEG.
Sometimes it may reduce the clarity of your images so I kept this unchecked.
Convert PNG image to JPEG automatically (If possible).
CMYK To RGB Conversion
You can adjust the image color for your computer as well as your mobile screen.
I checked this.
Next Generation Images
Shortpixel can generate the WEBP and AVIF versions as well which are very effective for the performance purposes of your pages.
But if you use this so it would be consumed your (image conversion) credit.
First, try to understand WEBP and AVIF image formats. And based on that take a decision.
For the time being, I kept this unchecked.
Optimize Retina Images in ShortPixel
Keep this on.
Some of the more settings are required as per the below screen shot.

Optimize Other Thumbs
If you on this it would also optimize the unlisted thumbs.
Optimize PDF
Automatically optimize PDF documents.
Keep this enabled.
How to Exclude some images in ShortPixel(via providing pattern)
You can also exclude some images from being optimized based on your requirement. You just have to give a pattern for that.
For example: in the above screenshot, I want that all the images which have infographic names should be excluded from optimization & gave a pattern as below.
name: infographic
There are many other ways that you can exclude your images from being optimized.
These settings are optional.
HTTP Auth Credentials.
Keep this disabled.
Optimize Media On Upload
This is a very strong feature of ShortPixel. Whenever you upload any image, it would be optimized automatically by ShortPixel.
It must be enabled.
Process in Front End
If you are uploading the images from some custom forms so you can check this on.
I kept this unchecked, as I don’t have any custom form to upload the images.
Some other options also you can see in the ShortPixel’s Advance setting but most of them would be nonmandatory.
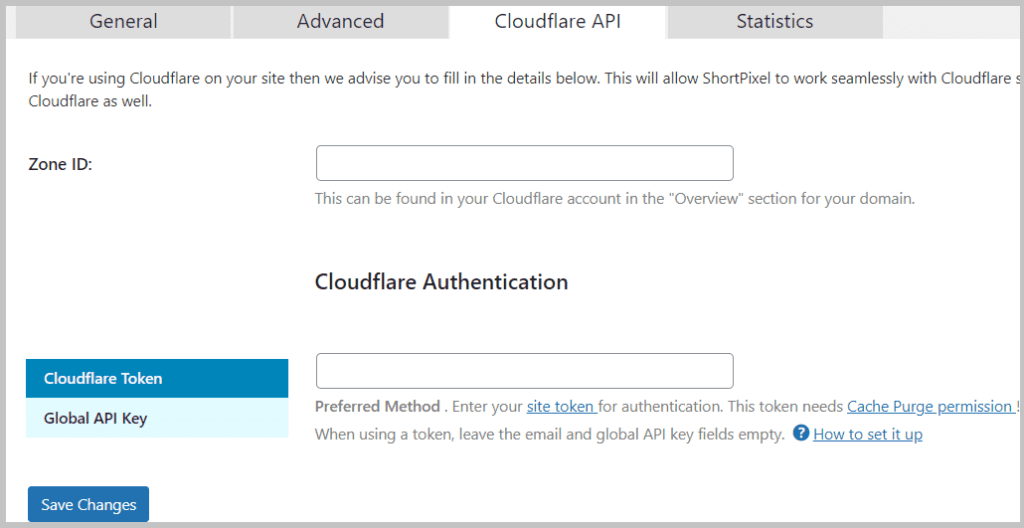
Cloudflare Setting in ShortPixel
In case you are using Cloudflare for your website, it is good to provide the details of Cloudflare so that any image optimized/restored by ShortPixel will be automatically updated on Cloudflare as well.
You have to provide Zone ID and Cloudflare token.

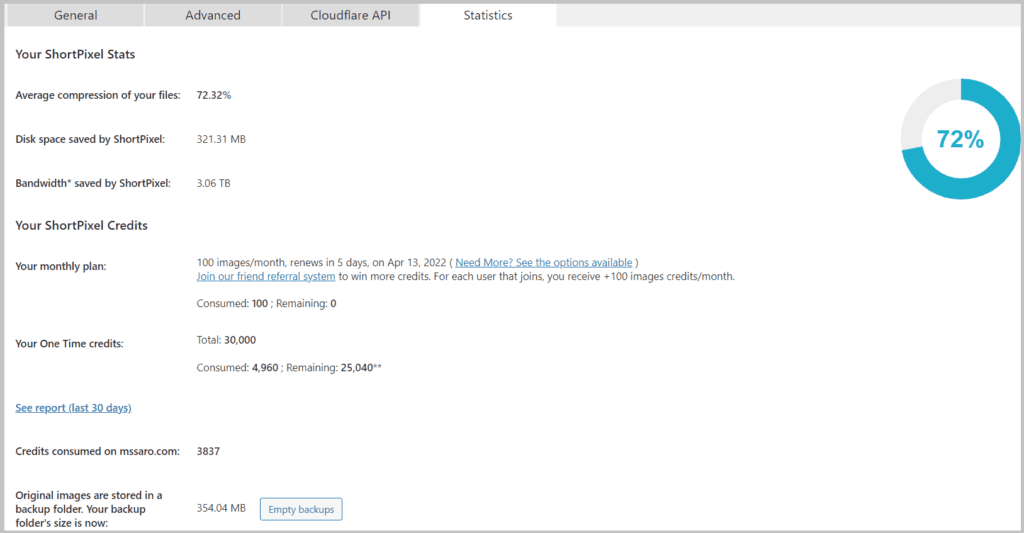
Look at the Statistics of ShortPixel on Your WordPress Website
All the statistics of Shortpixel related to your website, you can see under the Statistics tab.

You saw, that you can make a lot of configurations to make your images optimized in ShortPixel.
If you want, you can pick my ShortPixel setting which is running perfectly.
Anytime you can change this.
Pricing of Shortpixel WordPress Plugin
Short pixel optimizes 100 images per month for free with no size restriction and also automatically which is a great thing.
100 is a decent amount for free.
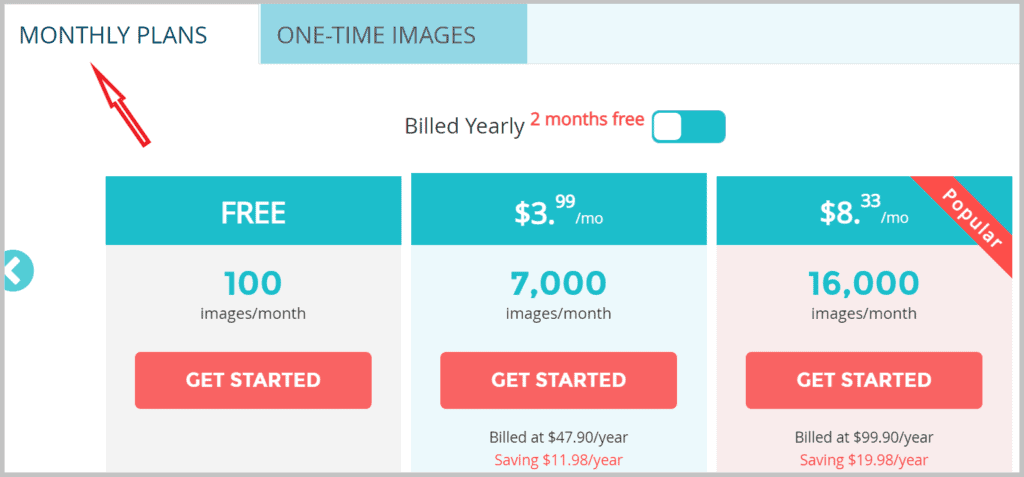
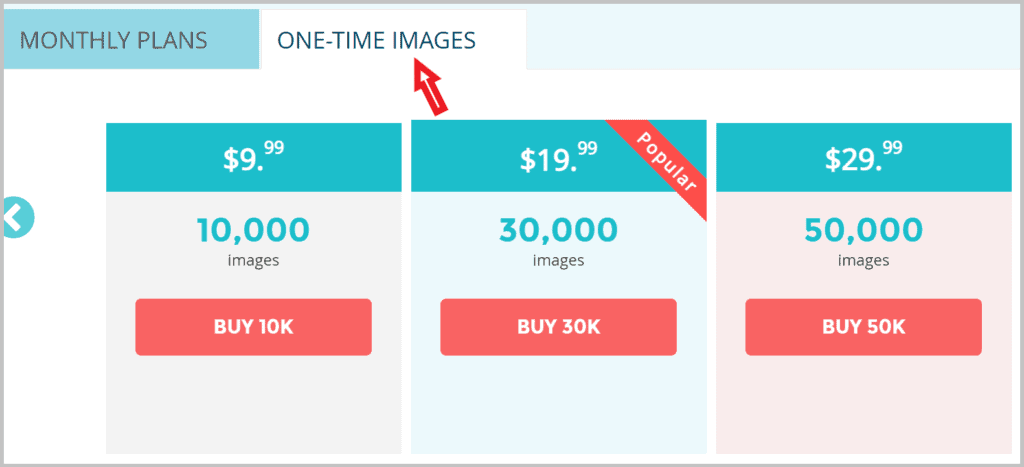
It has 2 plans.
Monthly plan & One Time
The monthly plan is as below

One-time plan also you can check as below.

It also has many plans as per your requirement, you can check on the ShortPixel website.
You can also check Monthly Plan Vs OneTime Plan.
Pros of ShortPixel.
- Shortpixels work on optimizing the quality of images; users can optimize images in less time with high quality.
- The plugin even helps to compress smaller images without compromising quality.
- Shortpixel makes it possible to optimize an image at high speed even though its compression ratio is high-speed, and it allows word press websites to load as soon as possible.
- It saves original images. Short pixels enable the user to save its original image in an uncompressed manner.
- Optimized thumbnails -The WordPress website creates images in multiple sizes called Thumbnails. Short pixel helps to optimize them accurately, and users can easily find them in the menu by going into the setting.
- No limit on size- Short pixel enables users to optimize all image file sizes
- Shortpixel is handy in optimizing bulk images accurately. This tool allows users to get a breakdown of images to know how many of them need optimization.n
- Varies pricing option – Short pixel provides free, and many paid plans to compress images that will fit all project types.
- You have the latest feature to give high speed to your blog, including Webp support.
Corns Of ShortPixel.
- Image saving might take up space in the server as it gives the facility to save your original images as a backup.
- Monthly credits can’t be carried forward to next month.
- The Shortpixel may take a little time while optimizing the image.
Conclusion.
Image optimization is an integral part of website optimization and Short pixel is an incredible image optimization tool that compresses your image for the web.
I personally use this tool on my website mssaro.com.
This tool helps you to optimize your large image in lower size this will help your page to load at high speed and give it to high rank in search engines.
As Image optimization helps improve website speed, enhances SEO, optimizes mobile performance, and reduces bandwidth usage.
The great thing which I like personally is that ShortPixel does all the work automatically after a one-time setting.
The ShortPixel WordPress plugin offers a reliable and user-friendly solution for optimizing your website’s images and providing visitors with a seamless browsing experience.
I hope this blog helps you get some tips and tricks by which you can set up your shortpixel plugin easily.
Keep Smiling, and Start Sharing!
Frequently asked Questions (FAQ) On ShortPixel Image Optimizer.
Answer: ShortPixels is an image optimizer that improves website performance by compressing and resizing images. It optimized the image in small size without disturbing its quality.
Answer: Webp is an image file that Google has developed to replace JPEG, PNG, and GIF formats.
Answer: Short Pixel comes with 100 free credits per month, and if you want more than this, you can go to their other plan at $4.99 for 5000 image credits.
Answer: Webp offer 25-35% smaller file size at the same quality index. Webp offers a better overall package than JPEG as an image format.
Answer: The API key is what you need in order to let ShortPixel Image Optimizer use your credits.
Answer: Yes it is a great image optimizer tool, which does all the work automatically after a one-time setting.
Answer: ShortPixel analyzes image files and applies optimization algorithms to reduce their size. It removes EXIF data, comments, and other unnecessary metadata. It also optimizes compression and encodes images to shrink files without quality loss.
Answer: ShortPixel supports JPG, PNG, and GIF file formats. It can optimize all these formats to reduce image size.
Answer: The benefits are – smaller image files, faster website load times, and saving bandwidth and storage space without losing image quality.
Answer: ShortPixel can reduce image file sizes by 50-80% on average without affecting visual quality.